Did you know that it's possible to view automatically generated documentation from your Google Apps Script scripts?
My team has been using JSDoc to document files, functions, variables, etc. as a programming best practice. As a side-effect, we could use auto-complete on functions from other libraries to (greatly) simplify development. However, we would often find ourselves scrolling through library source code to find comments on how to properly use functions, constants, etc..
With the oft-overlooked documentation generation functionality of Google Apps Script provided here, it's possible to quickly and easily create developer-friendly documentation.
Finding Automatically Generated Google Apps Script Documentation
First, make sure that you have a Version of the script (or library) saved. You can save a Version by going to File | Manage versions and providing a short description of what's changed in this Version.
When you're done, click the Save New Version button.
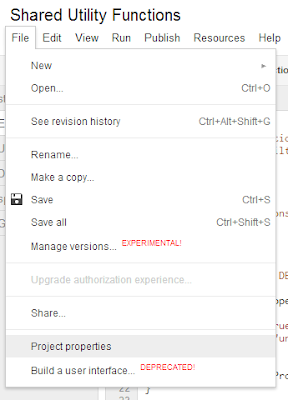
Next, go to File | Project properties.
Grab the "Project key" and set it aside -- you'll need it in a later step.
Then, go to Resources | Manage libraries.
Paste the Project key you found in the previous step into the text field next to "Find a Library." Then click on the Select button. This works even if your library is trying to import itself. You do not need to click the Save button (in fact, I discourage it!).
Then click on the name of the library under "Title" to bring up a screen listing the different versions of the library.
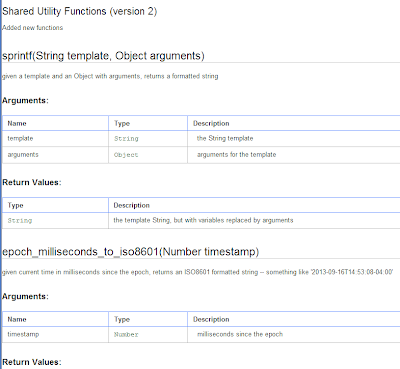
The version number is actually a link to documentation that's been automatically created for the library based on JSDoc markup found in the library's comments!
Creating JSDoc-style Documentation
JSDoc documentation is a very user-friendly mechanism for providing documentation for files, functions, variables, etc.. Google Apps Script recognizes JSDoc documentation as multi-line comments that start with a slash (/) and exactly two stars (**). Comments that start with one star (e.g., /*) or three (or more) starts (e.g., /***) are ignored. Only two stars (e.g., /**) start a JSDoc block.
Inside of a JSDoc block, the first lines (up to either the end of the block or the beginning of a markup tag, whichever comes first) are general comments about the function, variable, etc.. After that, you may include various tags to markup content for the JSDoc parser and provide meaning to comments. That is, you can say, "this line describes a parameter of the function" or, "this is what the function returns" through the use of special tags.
The code that is being described should fall immediately after the JSDoc documentation that describes it.
Common JSDoc Tags Used with Google Apps Script
Google Apps Script supports a healthy subset of the different tags available from the full JSDoc specification. That said, my team generally only uses a few tags.
JSDoc for Google Apps Script Functions
@param {type} variable_name description
The @param tag specifies the type (e.g., number, string, object, HtmlOutput, etc.), the name of the parameter, and a brief description of the parameter. Replace the word 'type' with actual type of the parameter.
@return {type} description
The @return tag specifies what the function will return. Like with the @param tag, specify the type of the value that's being returned and a brief description of the value. Unlike with @param, you don't specify the name of a parameter.
JSDoc for Google Apps Script Variables
@type {type} description
The @type tag is used to specify the type of a variable. Replace the word 'type' with the actual type of the variable.
@const
The @const tag is used to specify that a variable is a constant and can be inlined to help optimize code. Also, redefining a variable marked with @const will produce a warning.
JSDoc Examples
Function Definition
/**
* given two numbers, return the sum
* @param {number} addend_a the first number to add
* @param {number} addend_b the second number to add
* @return {number} the sum of addend_a and addend_b
*/function calculate_sum_from_two_numbers (addend_a, addend_b) {
var return_value = new Number ();
return_value = addend_a + addend_b;
return return_value;
}
Variable Declaration
/**
* the string to be displayed as a label for the recipient
* @type {string}
* @const
*/var RECIPIENT_LABEL = 'Recipient:';
For more about using JSDoc with Google Apps Script:
Online documentation: https://developers.google.com/closure/compiler/docs/js-for-compiler
JSDoc-toolkit documentation: https://code.google.com/p/jsdoc-toolkit/wiki/TagReference
Wes Dean, a Google Apps Certified Deployment Specialist and a Google Apps Trusted Tester, is Principal of KDA Web Technologies, a Google-Centric consulting and development firm, as well as a Google Apps Authorized Reseller. To learn how Wes and KDA Web Technologies can help you, go to www.kdaweb.com.









No comments:
Post a Comment